نحوه ساخت تصاویر گسترده
فرمان Photomerge تصاویر گسترده را بطور اتوماتیك در كنار یكدیگر قرار میدهد و به شما این امكان را میدهد تا محیطهایی با عدسی باز ایجاد كنید كه جزئیات بالایی دارد. برای تكمیل مراحل این كار عملی، با مجموعهای از تصاویری شروع به كار كنید كه در یك خط هستند. بعنوان مثال افقی هستند. هر چند فرمان Photomerge فرایند ایجاد یك تصویر كلی را آسان میسازد، تصور غلط رایج در بین كاربران آن است كه این فرایند بطور كامل اتوماتیك است. در این كار عملی توضیح داده شده است كه چگونه از فرمان Photomerge بعنوان یك ابزار در فرایند استفاده كنید.
باز كردن رابط گرافیكی Photomerge

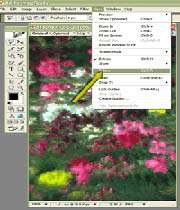
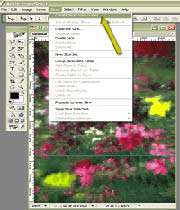
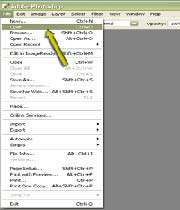
برای باز شدن كادر محاورهای Photomerge، گزینه File\Automate\Photomerge را انتخاب كنید.
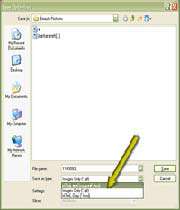
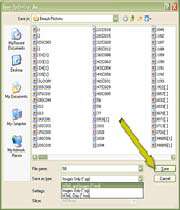
انتخاب فایلهای منبع

اولین كادر محاورهای كه پس از اجرای فرمان Photomerge نمایان میشود، از شما میپرسد كه فایلهای منبع تصویری كه میخواهید در طرح كلی قرار گیرند، كدام هستند. دكمه Browse را كلیك كرده، در پنجرهای كه نمایان میشود فایل مورد نظرتان را انتخاب كرده و سپس Open را كلیك كنید. این مراحل را برای تمامی تصاویری كه میخواهید در طرح كلی وارد كنید، تكرار كنید. البته میتوانید تمامی فایلها را در یك پوشه قرار داده و به جای استفاده از گزینه File در منوی Use از گزینه Folder استفاده كنید. پس از انتخاب تمامی تصاویر دكمه OK را كلیك كنید تا اسكریپت فرمان Photomerge اجرا شود.
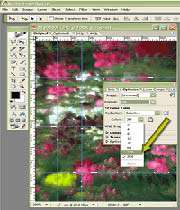
بزرگنمایی برای بررسی تصویر

فرمان Photomerge فایلها را باز كرده و سعی میكند تا تمامی تكهها را در یك تصویر كلی تركیب كند. بطور پیشفرض ممكن است پنجره پیشنمایش كوچك باشد، از این رو نوار لغزنده Zoom را در قسمت Navigator پنجره به سمت راست جابجا كنید تا پیشنمایش بزرگ شود.
ویرایش در پنجره Photomerge

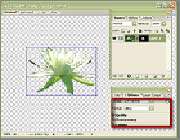
بطور پیشفرض تنظیمات Snap to Image فعال است و امكان تنظیم و همترازی را به شما میدهد. اگر همترازی به شكل درستی انجام نشده است، تصاویر را به شكل مورد نظرتان جابجا كنید. گزینة Keep As Layers را فعال كرده و سپس دكمه OK را كلیك نمائید.
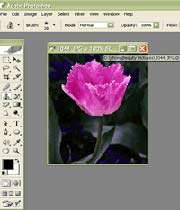
برش تصویر

با توجه به اینكه شما تصاویر مختلفی را از چند زاویه تركیب میكنید، احتمال ایجاد تصویری به شكل مستطیل و متناسب كم است. بدین منظور میتوانید ابزار Crop را از جعبه ابزار انتخاب كرده و برای تعریف محیط مستطیل بر روی تصویر بكشید و سپس برای برش تصویر در آن كلیك كنید. فایل را همانند حالت عادی بسته و ذخیره كنید.
*توجه *
فرمان Match Color
بطور معمول، تصاویری كه تركیب میشوند ممكن است رنگهای متفاوتی داشته باشند. یك روش مناسب برای رفع این مشكل، استفاده از فرمان Match Color است.
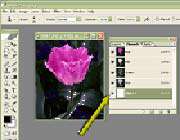
استفاده از Layer Mask برای یكی كردن تصاویر
هنگامیكه تصویر كلی در فتوشاپ باز میشود، هر یك از تصاویر اصلی در یك لایه جداگانه لیست میشوند. اگر لایهها بطور متناسب و دقیق در یك خط صاف قرار ندارند و شما تصاویر كافی دارید كه بین لایهها را میپوشانند، سعی كنید تا لایهها را با یك لایه پوششی تركیب كنید. آیكون Layer Mask را در پائین پالت Layers كلیك كرده و ابزار Brush را انتخاب كنید و با رنگ پیشزمینه سیاه نقاشی كنید تا دو لایه تركیب شوند.











 پاسخ با نقل قول
پاسخ با نقل قول